在创作阶段设计页面时,如果没有规范来指导,设计过程中很容易产生细微的出入,导致出现控件不一致,增加返工率,这时候我们需要界面制定设计规范。

原文作者:LEEXI ,来源:http://www.zcool.com.cn/article/ZMzkyNzI0.html

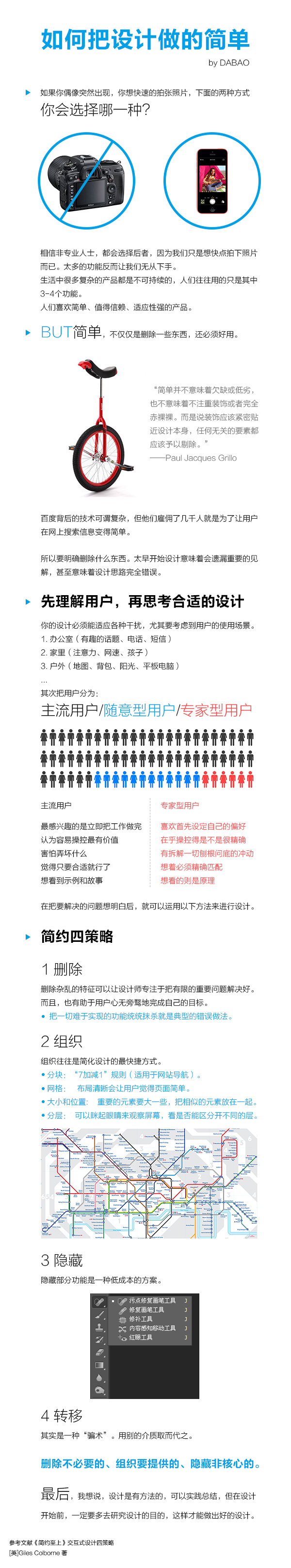
原文作者:DABAO 来源:https://www.zcool.com.cn/article/ZNTYzMDQ=.html
简单并不意味着欠缺或是低劣,也不意味着不注重装饰或者完全赤裸裸。

原文作者:菜心设计铺
文章来源:http://www.jianshu.com/p/a107c9b463d1
最近在做手机OS的主题图标,对细节的感触很大,今天结合主题图标来和大家聊聊,我们可以从哪些方面注意自己的设计细节,大纲如下:
1.给造型加点细节
2.多加点质感的细节
3.不要让图标看着灰灰的
4.风格特点的运用
1.给造型加点细节
造型是所有设计执行的第一步,造型做不好,说别的都没用。那如何能给造型加点细节呢?打个比方,我们要画一个圆角矩形:

哪个更有设计感,更有细节呢?当然是第二个,第一个一看就是默认的圆角,没有细节可言,放在真正的案例中就像下图一样:

如果 youtube 的图标用了第一个普通的圆角矩形,可能就有现在那么耐看了! (更多…)
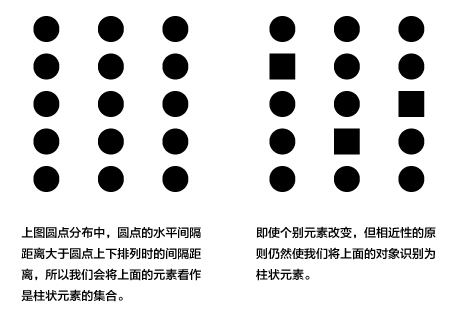
格式塔理论的相近性原则告诉我们,我们的大脑会将距离相近的各部分元素组成一个整体。
当分离的各个元素接近的时候,他们便呈现一个整体的形象,就算这些元素看起来不一样。

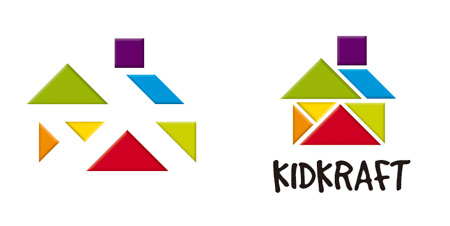
利用相近性我们将不同的字母、形状及颜色元素组成一个标志。

尽管上述各个字母的形态并不一样,但是由于各个元素距离相近,我们在识别时仍会将其看作一个完整的词组。

尽管上述右边的标志是由不同形状及颜色的元素结合,但相近性原则使我们能够清晰识别出一个房子的轮廓。
将元素相合,能够创造出更有条理的展示,不但更具美感,也使读者在观看时更加轻松。
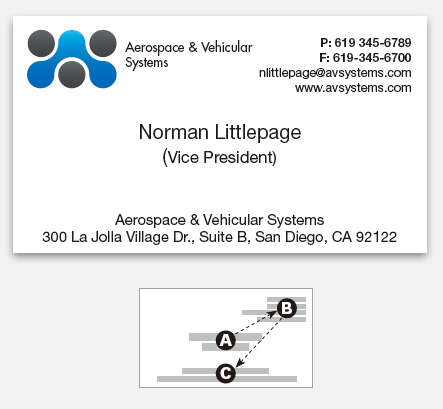
改造前的名片

上面的这个设计仅仅是考虑如何填满版面,而联系信息却被分割成三块元素,这使到观看的人会花额外的精力将这些信息元素组合在一起。
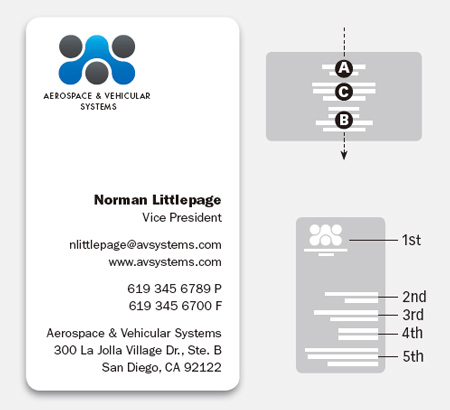
改造后的名片

将相关的文字元素且合起来,立即就产生了一种清晰的阅读效果,现在名片上的联系信息能够轻松地让人从上到下观看。上面竖版的排列中,标志形成了一个视觉焦点,所以我们的眼睛首先会移到上面观看,然后很自然地由上到下地阅读下面的联系信息。
相近性原则也取决于元素在背景上不同位置的放置,从而使人们获得各种不同的信息组合,而最清晰的效果就是利用白色背景来区分这些组合。


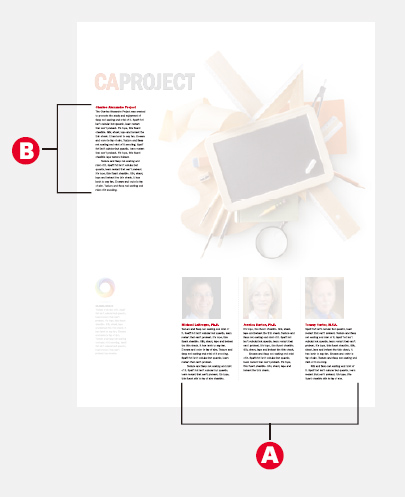
在上面这个关于学习提升的宣传单张中,我们通过元素的属性来将上方的文字区域A作为一个相近性的组合,也将其视作一个单独的组合,尽管B也是一堆文字,甚至两者的文字意思也接近,但我们并不会将A与B看作一个整体。
文章来源: http://www.sj33.cn/article/sjll/201707/47665.html


原文作者:阿里巴巴_BBC_UED 王萌
原文标题:用户研究视角-3种问题拆解的思路探讨 http://www.zcool.com.cn/article/ZNDQwMjQ0.html
——————————————————————————————
一、 什么是问题拆解?
在日常工作中,不管是用研、设计,还是产品等,虽然具体工作内容有差异,但也会有相似的地方,那就是“问题解决”,偶尔也会遇到一些棘手的问题,大家先来看两个工作中的情景:

你是不是与遇到过类似的问题?以上这些问题具有“大”威而鋼
“笼统”“难入手”的特点,那么把复杂的、笼统的问题拆解成一个个小的、可执行开展的问题就是问题拆解能力,只有正确拆解了问题,才能形成合理的假设、切入点。这个能力是不断进阶并胜任复杂任务的基本功。
 …
…