这本书给我的启发很大~影响了我做对产品的思考;特写写文章与酷友共赏
此内容是根据自己的在工作中实际运用的思维;想获取我全部的文章总结;我已经附上了自己的压缩包(书籍、图片、源文章的总结)可以供大家下载;但是你必须要下载思维导图;我的格式为xmind;不想下载我也导出为图片格式可以供大家观看



1、卡尼萨三角
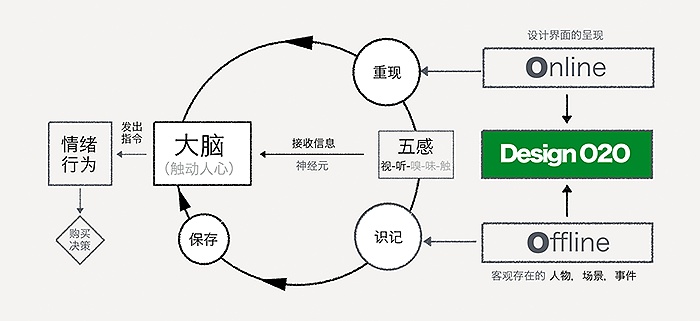
首先,说说我们眼睛在观察时的一点习惯。当我们观察周围的一切时,眼睛会将看到的信息传输给大脑,大脑再对信息进行处理,让我们感受到真实的世界。但其实不然,脑见并非眼见,因为大脑总会解析眼睛看到的所有信息。











 …
…