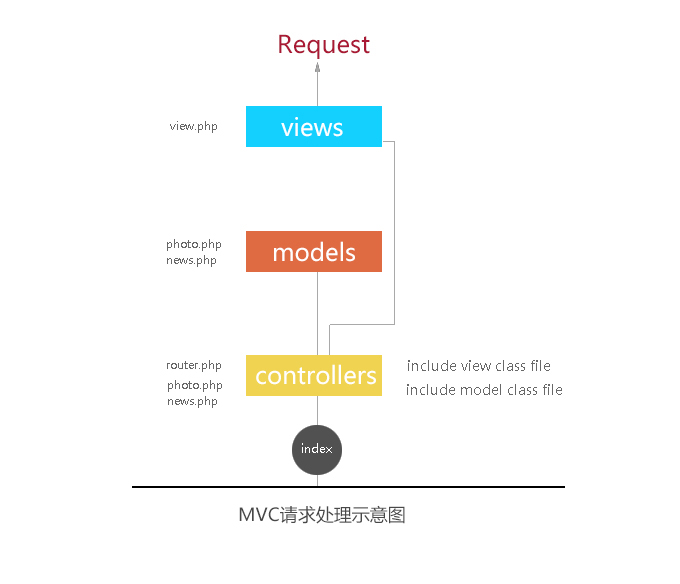
前面的实例中,我们通过router.php对于不同请求分配给不同的control类来处理,而control又根据不同的请求内容,调用不同的model类来提取数据,基本流程如下图所示。现在我们需要来做的是通过view将数据展现出来。

view视图就是最终数据展现的模板,一般而言,视图层通常希望由前端人员来做,而前端人员常常对后端技术不了解或者我们不希望他们更多了解后端是怎么处理数据的,他们只需要通过简单的语法调用数据就可以。这样做的目的,达到数据页面的分离。我们在views文件夹下新建一个view_photo.php文件,代码如下:
<html> <head></head> <body> <img src="<?=$data['photosrc'];?>" title="<?=$data['photodescri'];?>"> </body> </html>
这是我们很熟悉的HTML,你可能会问这和以前php与html代码混合编程有何不一样?,这虽然有些类似但是有一点不同是,我们的业务逻辑已经和视图分离了。在后面的优化中,我们会将显示数据的语句做得更简洁,完全让前端人员不需要输入php语法[discuz!,dedecms等就是用简单标签来在view层显示数据的]。
五.创建Model模块文件
我们已经能通过类似index.php?channel=photo&content=latest来识别访问的不同频道,但是我们希望controllers只是负责action的分发,具体读取和显示数据分别由models和views来实现,这样能有更好的扩展性。
我们在models下面新建一个photo.php文件用于读取图片信息,这个信息通常存储在数据库或者是文件中,为了简单化理清思路,我们先不管从何处得到数据,而是直接显示一张图片。
<?php
class photo_Model
{
public function __construct() // 构造函数,创建对象时自动执行
{
echo("<img src='http://www.mosang.net/mvc/link.jpg'/>"); // 显示一张图片
}
}
?>
下面更改controllers文件夹下的photo.php,我们不再希望photo.php直接输出信息,而是交给models下面的photo.php来实现。代码如下:
<?php
class photo_Controller {
var $channelname ;
function showcurrent($channelname) {
$this->$channelname = $channelname;
$photosModel = new photo_Model($channelname);
}
}
/*
删掉了 echo("您正在访问的频道是:".$channelname)这条语句。新增了创建图片模型类的语句
*/
?>
此时,我们输入地址会报错,因为还没有引入models下面新建一个photo.php文件。更改controllers目录下router.php,代码如下:
<?php
$channel = $_GET["channel"]; //获取频道名
$action = $_GET["action"];
$channelFile = SERVER_ROOT . '/controllers/' . $channel . ".php"; //频道名对应的php文件
$ModelFile = SERVER_ROOT . '/models/' . $channel . ".php"; //频道名对应的php文件
if (file_exists($ModelFile)) {
include_once ($ModelFile); //频道名对应的php文件引
} else {
die("不存在该频道的Model文件!");
}
if (file_exists($channelFile)) {
include_once ($channelFile); //频道名对应的php文件引入
$channelclass = $channel . "_Controller";
if (class_exists($channelclass)) {
$controller = new $channelclass; //创建实例
$controller->showcurrent($channel); //输出入当前频道名
} else {
die("不存在该频道的类!");
}
} else {
die("不存在您请求的频道!");
}
?>
现在在地址栏中输入域名+ index.php?channel=photo&content=latest,可以得到以下运行结果:

现在复制models下的photo.php文件,并放在同一目录下并更改文件名为news.php,更改news.php代码如下:
<?php
class news_Model
{ var $channelname;
function __construct($channelname)
{ $this ->$channelname = $channelname;
echo($channelname."频道为您展示的内容:慕尼黑市计划再次投票是否从Linux迁回到Windows");
}
}
?>
同时修改controllers文件夹下的news.php,代码如下:
<?php
class news_Controller {
var $channelname;
function showcurrent($channelname) {
$this -> $channelname = $channelname;
$newsModel = new news_Model($channelname);
}
}
?>
运行域名+ index.php?channel=news&content=latest,可以得到以下运行结果:
news频道为您展示的内容:慕尼黑市计划再次投票是否从Linux迁回到Windows
到目前为止,我们大致了解了controllers,models请求处理的分工。
很多用过Discuz!、WordPress、ECSHOP等开源网站的人都感觉它们很好,但是自己想做一些改动或二次开发,却感觉困难重重,无从下手。很多用过Laravel,thinkPHP等框架的都觉得很方便,但是也只懂得简单调用而已,不乏做PHP开发但入行不深的Coder。究其原因,还是不了解其中原理。
本教程旨在由浅入深,教你学会其中原理,能自己开发一个简单的框架,日后有开发产品给他人使用的能力。
适用对象:有一定面向对象知识基础但是入行不深的同仁。
一. 从MVC结构开始
开源框架,无一例外都使用MVC开发模式。网上关于MVC的概念解释很多,如果你看了还不太了解,也很正常,多数解释都晦涩难懂,可以先不必理会,按照我们的思路一步步往下做,然后再回头看,你肯定对MVC有更透彻的理解。
首先我们严格按照MVC思想进行目录组织。
在web项目根目录新建三个文件夹:
— models
—views
—controllers
然后再在根目录新建文件index.php
index.php是整个web应用的入口点,所有请求都会经过它,它通过获取用户传递的参数,分别指派给不同controllers执行,controllers再调用models进行数据处理(通常是对数据库或文件的操作),然后再经views的文件显示结果,大致就是这个流程。
现在根目录的应该是这样的
--- models ---views ---controllers ---index.php
二. 定义一些常用的全局常量。
在index.php中写上以下代码
<?php //web应用的根目录
define("SERVER_ROOT", dirname(__FILE__));
//设置域名
define('SITE_ROOT' , 'http://你的域名'); //如define('SITE_ROOT' , 'https://blog.mosang.net'),以下演示均用https://blog.mosang.net表示域名,在实际操作中,请把此域名更改为您绑定的域名或者IP
?>
这样整个应用中访问在它之中定义的这些变量。
三. 建立路由文件
在controllers目录下新建一个文件,名字为“router.php”(当然你可以任意命名),这个文件用来处理所有页面请求,我们通常称为路由文件。它就像你家里的路由器,它负责把宽带分发到家中的每台电脑。router.php文件将会获取传入到index.php的页面请求,然后把请求分派给不同的控制器(controllers)。
我们现在假定用户通过index.php?channel=photo&content=latest连接来访问(channel=news表示图片频道,content=latest表示最近一次发布的内容)
在router.php输入以下代码
<?php
$channel = $_GET["channel"];
$action = $_GET["content"];
echo("您访问的频道是".$channel."<br>");
echo("请求的内容是".$content);
?>
在index.php中引入这个路由文件:
<?php
/**
* 定义文档路径
*/
define("SERVER_ROOT", dirname(__FILE__));
define('SITE_ROOT' , 'https://blog.mosang.net');
/**
* 引入router.php
*/
require_once(SERVER_ROOT . '/controllers/' . 'router.php');
?>
在浏览器地址栏中输入 https://blog.mosang.net/index.php?channel=photo&content=latest
得到的页面结果如下:
您访问的频道是photo
请求的内容是latest
四. 建立路由执行文件
通过上面的代码,我们可以获取用户提交的Addr中要访问的频道,假设频道有photo,news、about等多个频道,我们希望不同请求调用不同文件来处理。
在controllers文件夹中新建一个文件 photo.php,并输入以下代码:
<?php
//定义一个输出当前访问频道名的类
class photo_Controller {
var $channelname;
function showcurrent($channelname) {
this.$channelname = $channelname;
echo("您正在访问的频道是:".$channelname);
}
}
?>
同时,我们修改router.php的代码,如下:
<?php
$channel = $_GET["channel"]; //获取频道名
$action = $_GET["action"];
$channelFile = SERVER_ROOT . '/controllers/'.$channel . ".php";//频道名对应的php文件
if (file_exists($channelFile)) {
include_once ($channelFile);//频道名对应的php文件引入
$channelclass = $channel . "_Controller";
if (class_exists($channelclass)) {
$controller = new $channelclass; //创建实例
$controller->showcurrent($channel); //输出入当前频道名
} else {
die("不存在该频道的类!");
}
} else {
die("不存在您请求的频道!");
}
?>
目前为止,整个目录文件如下:
--- models ---views ---controllers --- photo.php --- router.php ---index.php
我们一样在浏览器地址栏中输入 https://blog.mosang.net/index.php?channel=photo&content=latest,运行结果如下:
您正在访问的频道是:photo
下面我们把photo.php复制一份,放在photo.php同一目录下,文件名更改为news.php,把news.php中的类名”photo_Controller”更改为”news_Controller”,其他不变:
<?php
class news_Controller {
var $channelname;
function showcurrent($channelname) {
this.$channelname = $channelname;
echo("您正在访问的频道是:".$channelname);
}
}
?>
我们在浏览器中输入 https://blog.mosang.net/index.php?channel=news&content=latest,运行结果如下:
您正在访问的频道是:news
目前为止,我们实现了根据参数不同,调用不同的控制器。
在创作阶段设计页面时,如果没有规范来指导,设计过程中很容易产生细微的出入,导致出现控件不一致,增加返工率,这时候我们需要界面制定设计规范。

原文作者:LEEXI ,来源:http://www.zcool.com.cn/article/ZMzkyNzI0.html

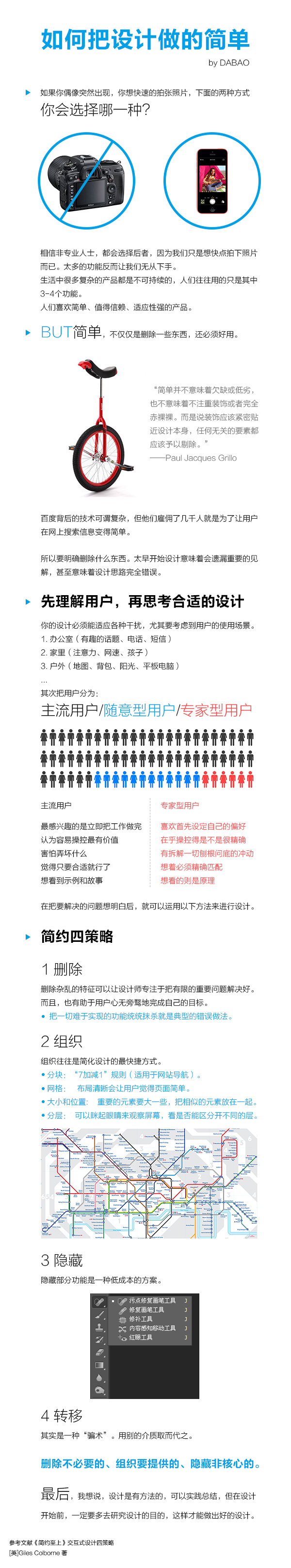
原文作者:DABAO 来源:https://www.zcool.com.cn/article/ZNTYzMDQ=.html
简单并不意味着欠缺或是低劣,也不意味着不注重装饰或者完全赤裸裸。

原文作者:菜心设计铺
文章来源:http://www.jianshu.com/p/a107c9b463d1
最近在做手机OS的主题图标,对细节的感触很大,今天结合主题图标来和大家聊聊,我们可以从哪些方面注意自己的设计细节,大纲如下:
1.给造型加点细节
2.多加点质感的细节
3.不要让图标看着灰灰的
4.风格特点的运用
1.给造型加点细节
造型是所有设计执行的第一步,造型做不好,说别的都没用。那如何能给造型加点细节呢?打个比方,我们要画一个圆角矩形:

哪个更有设计感,更有细节呢?当然是第二个,第一个一看就是默认的圆角,没有细节可言,放在真正的案例中就像下图一样:

如果 youtube 的图标用了第一个普通的圆角矩形,可能就有现在那么耐看了! (更多…)