原文作者:面条胡 来源http://www.zcool.com.cn/article/ZNDM2ODcy.html
1.行与列
表格的组成,就是行与列的组合,行与列的变化,赋予了表格多样性的特点。
行与列构成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。
根据目的及信息主体的不同,可通过行与列的显隐变化,来更好的满足信息的传达。
隐藏了纵向的线,更加强调行的特性,使横向信息更加连续通畅,则不强调纵向上下信息之间的对比;

ab2c57ecf723a84a0d304fd2e7f5.jpg
显现纵向的线,使上下行之间的信息增加了对比性。

a34857ecf731a84a0e282b262791.jpg
2.对齐,高效的信息获取方式
表格内的信息通过对齐,会更加规范易理解,给用户视觉上的统一感,且视线流动顺畅,能够让人快速的捕捉到所要的内容。
文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常的心智;
数据信息右对齐,更加方便数字大小的直观对比;
固定内容居中对齐,更好的信息呈现及表格空间的节省;
表头与信息内容对齐方式一致,一致性以达到简化,降低视觉噪音。

ef1757ecf774a84a0e282bfb7e89.jpg
3.减少视觉噪音,有效传达为本
信息内容的有效传达是表格的服务本质,就表格本身而言应该是隐型的,减少用户注意力,在保证整体结构的基础上,尽量减少或削弱所谓的视觉装饰。

07e057ecf794a84a0d304fb655cd.jpg
4.精简表头
表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。

354d57ecfbafa84a0d304f34e090.jpg
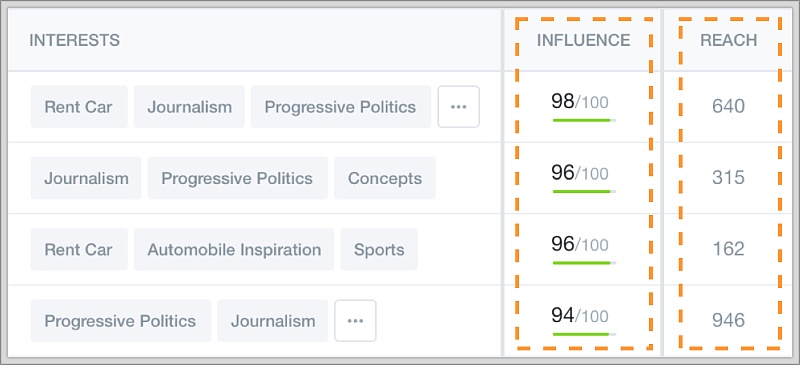
5.减少计算,为用户多想一步
根据当前数据,并在历史数据的基础上给出差值、总计等处理性的结果,可以直达用户所需即获取信息的目标,从而减少用户心算或者线下处理的麻烦。一般在数据对比中较常用到,通过当前数据和历史数据进行比较,来获得更多的直观信息,例如股票的数据变化、音乐排行榜排名变化等。

46d357ecf7e2a84a0d304f4325bf.jpg
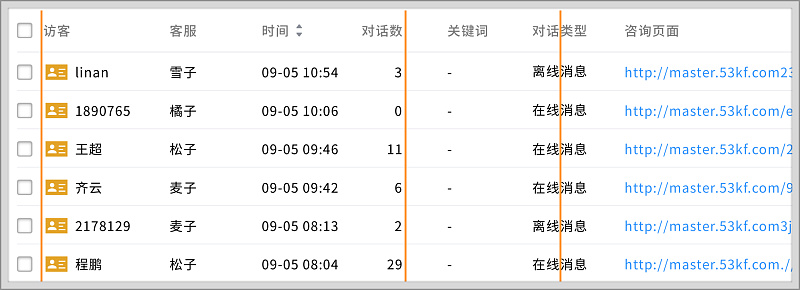
6.空白数据,由“-”填充
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,是用“-”来填充显示。

692857ecf7fda84a0d304ff2385c.jpg
7.视觉层级
可通过背景、放大、颜色等处理,icon图标的应用,可使重要信息突出,不同功能模块区分(例如:表头与信息内容)、活跃表格氛围,增加视觉层次感等效果。

47f257ecf81aa84a0d304f34d8cb.jpg
表格的操作交互
1.操作
对表格操作大体可分为显性操作和隐形操作。显性操作,指操作选项显示在行内,直观明显;

3f4557ecf852a84a0e282b507992.jpg
隐形操作,当鼠标悬停时或勾选才显示操作选项,使界面简洁明快,可减轻空间压力,减少干扰。

1ad657ecf897a84a0e282b80e3c7.jpg

dc0157ecf878a84a0d304f6f3795.jpg
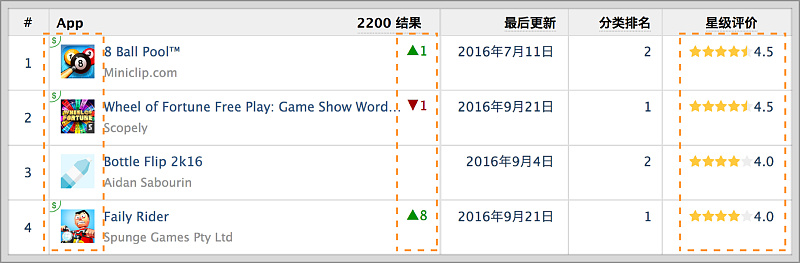
2.排序,让信息有序起来
可以让无序信息内容进行有序排列,排序分为升序和降序,一般用在数据、时间、数量上。

36ac57ecf8b1a84a0e282b4a2fd9.jpg
3.搜索和筛选,查找更方便
在大量的表格信息中,一一查找犹如大海捞针,但通过关键字搜索和条件筛选能够帮助用户快速的找到所需要的信息内容。

b98c57ecf8cca84a0d304f4575e8.jpg
4.固定表头,一目了然
当阅读丰富且繁多的表格时,由于屏幕有限,用户不得不拖动横向或纵向滚动条来阅读信息,固定表头,能过让用户明白当前单元格内信息的属性而不至于不知道该信息的意思,固定表头,也是一种界面友好性的体现。

9f6157ecf8e2a84a0d304f99dcdd.jpg
5.分页固定
若表格是分页处理的,分页会放在上部、下部或上下部均有,分页固定省去了用户需要翻到顶部或底部进行操作的麻烦。

ed5257ecf8fba84a0e282b483fa3.jpg
6.全选操作,效率加倍
若表格是分页,在某些情况下全选则需要考虑分为单页全选和整表全选,瀑布流式的加载则就不需要做区分了。

a1ca57ecf916a84a0e282b2f36e3.jpg
7.操作即反馈
当鼠标指针悬停在表格列或行时,给予变化提示,特别在信息列数较多的情况下更为重要,能够让人捕捉到所在的位置,而不至于视觉上的错行,能够降低人的心里压力和增加掌控感。

0f8657ecf935a84a0e282b0bcc72.jpg
8.根据所需提供相应的自定义和设置
服务于企业应用的数据表格,本身信息项目繁多,且需要满足不同行业不同角色的需求,默认表格一般会提供通用的字段指标,然后用户可根据自身所需添加或调整系统所提供的其它字段指标或进行自定义操作,让表格具有了弹性化的特征,以满足个性需求。

338457ecf949a84a0e282b015b90.jpg
总结
任何优秀的表格,本质上都是以用户所需的角度去设计服务,并有效的传达信息内容。