近来研究一些开源的前端框架,重拾js,发现一个奇怪问题:
input如果设置为display:none,那么通过$(“#id”).val(“value”);方式赋值,无论是chrome、firefox还是IE都是传值方式失效。
改用$(“#id”).attr(“value”,”value”);却又可以
但是如果设置type=”hidden”,同样使用$(“#id”).val(“value”);方式赋值却又可以。
今天在兆维工业园IDC帮一位朋友迁移web服务器,他将之前拷贝的mysql数据库文件还原到新服务器中,结果有部分表在PHPmyadmin中没显示,而用Navicat 连接,能看到表,却打不开,提示”table doesn’t exist”。web应用显然不能正常运行。为何会这样,明明有表,却不能显示或是doesn’t exist?
我们知道,MySQL备份可直接拷贝datadir下的数据库文件,还原时将拷贝文件放到mysql下的data目录下就可以。但是今天却出现这种情况,是什么原因?
MySQL存储引擎分MyISAM与InnoDB,两种类型最主要的差别就是Innodb 支持事务处理与外键和行级锁,而MyISAM不支持。MyISAM类型的表强调的是性能,其执行速度比InnoDB类型快,但是不提供事务支持。
MyISAM类型的表,都对应data下的一个文件夹,文件夹名字就是表名,数据存储在该文件夹下三个”Table.frm”,”Table.MYD”,”Table.MYI”中;InnoDB的表,数据和结构是分别存储的,数据存储在ibdata1文件中(默认),而结构存储于.frm文件中。
我们常用的直接拷贝”Table.frm”,”Table.MYD”,”Table.MYI”方式来备份数据库,对MyISAM类型是有效的。但是对于InnoDB的表,还必须拷贝ibdata1文件。
之所以出现上面提到的问题,原因就是在于有部分是InnoDB表,却没有拷贝ibdata1文件。
出现错误后,直接拷贝ibdata1文件覆盖,还是问题依旧,这时只要删除log文件(ib_logfile*)就可以了。
这其实也是我多年前遇到的问题,当时备份数据库没注意,没有拷贝ibdata1,导致很多数据丢失,是得了教训的。
数据库备份一定要十分小心,不仅要测试,还要多种方式备份,最为稳妥的是导出sql文件,或用专业备份工具,多种形式备份。
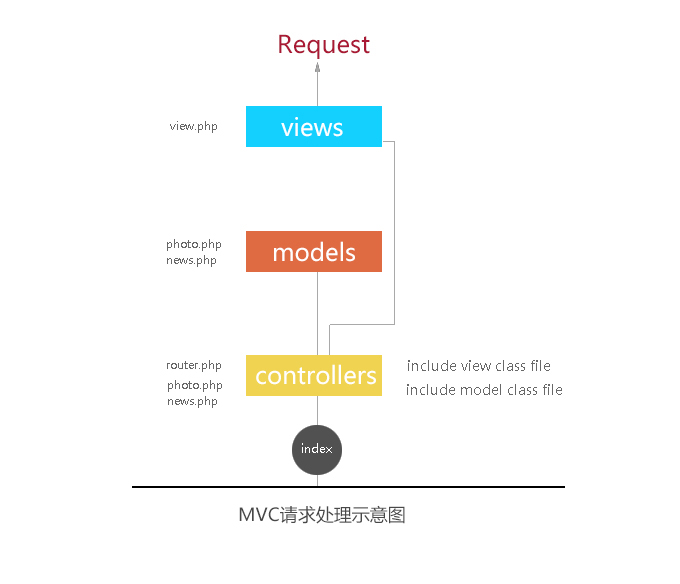
前面的实例中,我们通过router.php对于不同请求分配给不同的control类来处理,而control又根据不同的请求内容,调用不同的model类来提取数据,基本流程如下图所示。现在我们需要来做的是通过view将数据展现出来。

view视图就是最终数据展现的模板,一般而言,视图层通常希望由前端人员来做,而前端人员常常对后端技术不了解或者我们不希望他们更多了解后端是怎么处理数据的,他们只需要通过简单的语法调用数据就可以。这样做的目的,达到数据页面的分离。我们在views文件夹下新建一个view_photo.php文件,代码如下:
<html> <head></head> <body> <img src="<?=$data['photosrc'];?>" title="<?=$data['photodescri'];?>"> </body> </html>
这是我们很熟悉的HTML,你可能会问这和以前php与html代码混合编程有何不一样?,这虽然有些类似但是有一点不同是,我们的业务逻辑已经和视图分离了。在后面的优化中,我们会将显示数据的语句做得更简洁,完全让前端人员不需要输入php语法[discuz!,dedecms等就是用简单标签来在view层显示数据的]。
五.创建Model模块文件
我们已经能通过类似index.php?channel=photo&content=latest来识别访问的不同频道,但是我们希望controllers只是负责action的分发,具体读取和显示数据分别由models和views来实现,这样能有更好的扩展性。
我们在models下面新建一个photo.php文件用于读取图片信息,这个信息通常存储在数据库或者是文件中,为了简单化理清思路,我们先不管从何处得到数据,而是直接显示一张图片。
<?php
class photo_Model
{
public function __construct() // 构造函数,创建对象时自动执行
{
echo("<img src='http://www.mosang.net/mvc/link.jpg'/>"); // 显示一张图片
}
}
?>
下面更改controllers文件夹下的photo.php,我们不再希望photo.php直接输出信息,而是交给models下面的photo.php来实现。代码如下:
<?php
class photo_Controller {
var $channelname ;
function showcurrent($channelname) {
$this->$channelname = $channelname;
$photosModel = new photo_Model($channelname);
}
}
/*
删掉了 echo("您正在访问的频道是:".$channelname)这条语句。新增了创建图片模型类的语句
*/
?>
此时,我们输入地址会报错,因为还没有引入models下面新建一个photo.php文件。更改controllers目录下router.php,代码如下:
<?php
$channel = $_GET["channel"]; //获取频道名
$action = $_GET["action"];
$channelFile = SERVER_ROOT . '/controllers/' . $channel . ".php"; //频道名对应的php文件
$ModelFile = SERVER_ROOT . '/models/' . $channel . ".php"; //频道名对应的php文件
if (file_exists($ModelFile)) {
include_once ($ModelFile); //频道名对应的php文件引
} else {
die("不存在该频道的Model文件!");
}
if (file_exists($channelFile)) {
include_once ($channelFile); //频道名对应的php文件引入
$channelclass = $channel . "_Controller";
if (class_exists($channelclass)) {
$controller = new $channelclass; //创建实例
$controller->showcurrent($channel); //输出入当前频道名
} else {
die("不存在该频道的类!");
}
} else {
die("不存在您请求的频道!");
}
?>
现在在地址栏中输入域名+ index.php?channel=photo&content=latest,可以得到以下运行结果:

现在复制models下的photo.php文件,并放在同一目录下并更改文件名为news.php,更改news.php代码如下:
<?php
class news_Model
{ var $channelname;
function __construct($channelname)
{ $this ->$channelname = $channelname;
echo($channelname."频道为您展示的内容:慕尼黑市计划再次投票是否从Linux迁回到Windows");
}
}
?>
同时修改controllers文件夹下的news.php,代码如下:
<?php
class news_Controller {
var $channelname;
function showcurrent($channelname) {
$this -> $channelname = $channelname;
$newsModel = new news_Model($channelname);
}
}
?>
运行域名+ index.php?channel=news&content=latest,可以得到以下运行结果:
news频道为您展示的内容:慕尼黑市计划再次投票是否从Linux迁回到Windows
到目前为止,我们大致了解了controllers,models请求处理的分工。
很多用过Discuz!、WordPress、ECSHOP等开源网站的人都感觉它们很好,但是自己想做一些改动或二次开发,却感觉困难重重,无从下手。很多用过Laravel,thinkPHP等框架的都觉得很方便,但是也只懂得简单调用而已,不乏做PHP开发但入行不深的Coder。究其原因,还是不了解其中原理。
本教程旨在由浅入深,教你学会其中原理,能自己开发一个简单的框架,日后有开发产品给他人使用的能力。
适用对象:有一定面向对象知识基础但是入行不深的同仁。
一. 从MVC结构开始
开源框架,无一例外都使用MVC开发模式。网上关于MVC的概念解释很多,如果你看了还不太了解,也很正常,多数解释都晦涩难懂,可以先不必理会,按照我们的思路一步步往下做,然后再回头看,你肯定对MVC有更透彻的理解。
首先我们严格按照MVC思想进行目录组织。
在web项目根目录新建三个文件夹:
— models
—views
—controllers
然后再在根目录新建文件index.php
index.php是整个web应用的入口点,所有请求都会经过它,它通过获取用户传递的参数,分别指派给不同controllers执行,controllers再调用models进行数据处理(通常是对数据库或文件的操作),然后再经views的文件显示结果,大致就是这个流程。
现在根目录的应该是这样的
--- models ---views ---controllers ---index.php
二. 定义一些常用的全局常量。
在index.php中写上以下代码
<?php //web应用的根目录
define("SERVER_ROOT", dirname(__FILE__));
//设置域名
define('SITE_ROOT' , 'http://你的域名'); //如define('SITE_ROOT' , 'https://blog.mosang.net'),以下演示均用https://blog.mosang.net表示域名,在实际操作中,请把此域名更改为您绑定的域名或者IP
?>
这样整个应用中访问在它之中定义的这些变量。
三. 建立路由文件
在controllers目录下新建一个文件,名字为“router.php”(当然你可以任意命名),这个文件用来处理所有页面请求,我们通常称为路由文件。它就像你家里的路由器,它负责把宽带分发到家中的每台电脑。router.php文件将会获取传入到index.php的页面请求,然后把请求分派给不同的控制器(controllers)。
我们现在假定用户通过index.php?channel=photo&content=latest连接来访问(channel=news表示图片频道,content=latest表示最近一次发布的内容)
在router.php输入以下代码
<?php
$channel = $_GET["channel"];
$action = $_GET["content"];
echo("您访问的频道是".$channel."<br>");
echo("请求的内容是".$content);
?>
在index.php中引入这个路由文件:
<?php
/**
* 定义文档路径
*/
define("SERVER_ROOT", dirname(__FILE__));
define('SITE_ROOT' , 'https://blog.mosang.net');
/**
* 引入router.php
*/
require_once(SERVER_ROOT . '/controllers/' . 'router.php');
?>
在浏览器地址栏中输入 https://blog.mosang.net/index.php?channel=photo&content=latest
得到的页面结果如下:
您访问的频道是photo
请求的内容是latest
四. 建立路由执行文件
通过上面的代码,我们可以获取用户提交的Addr中要访问的频道,假设频道有photo,news、about等多个频道,我们希望不同请求调用不同文件来处理。
在controllers文件夹中新建一个文件 photo.php,并输入以下代码:
<?php
//定义一个输出当前访问频道名的类
class photo_Controller {
var $channelname;
function showcurrent($channelname) {
this.$channelname = $channelname;
echo("您正在访问的频道是:".$channelname);
}
}
?>
同时,我们修改router.php的代码,如下:
<?php
$channel = $_GET["channel"]; //获取频道名
$action = $_GET["action"];
$channelFile = SERVER_ROOT . '/controllers/'.$channel . ".php";//频道名对应的php文件
if (file_exists($channelFile)) {
include_once ($channelFile);//频道名对应的php文件引入
$channelclass = $channel . "_Controller";
if (class_exists($channelclass)) {
$controller = new $channelclass; //创建实例
$controller->showcurrent($channel); //输出入当前频道名
} else {
die("不存在该频道的类!");
}
} else {
die("不存在您请求的频道!");
}
?>
目前为止,整个目录文件如下:
--- models ---views ---controllers --- photo.php --- router.php ---index.php
我们一样在浏览器地址栏中输入 https://blog.mosang.net/index.php?channel=photo&content=latest,运行结果如下:
您正在访问的频道是:photo
下面我们把photo.php复制一份,放在photo.php同一目录下,文件名更改为news.php,把news.php中的类名”photo_Controller”更改为”news_Controller”,其他不变:
<?php
class news_Controller {
var $channelname;
function showcurrent($channelname) {
this.$channelname = $channelname;
echo("您正在访问的频道是:".$channelname);
}
}
?>
我们在浏览器中输入 https://blog.mosang.net/index.php?channel=news&content=latest,运行结果如下:
您正在访问的频道是:news
目前为止,我们实现了根据参数不同,调用不同的控制器。
转自:http://taobaofed.org/blog/2016/06/02/thing-about-taobao-homepage/
作者:淘宝前端团队阎王 原题《聊一聊淘宝首页和它背后的一套》
淘宝首页是淘宝的门面,承载着几乎淘系所有业务的入口,流量很大,量级单位为亿。近几年无线端崛起,业务重点开始向无线终端偏移(目前不能叫偏移,基本以无线为主了),所以淘宝 PC 端首页的流量也有削减,不过即便如此,它的日均 PV 依然相当高。
淘宝首页一向是内部平台和技术的试验田,它一直在变化着。最新的框架和系统都会找淘宝首页试点,可以试想下,如果某一项需要推动的升级或者优化措施在淘宝首页已经上线,并且拿到了良好的数据和稳定性,其他业务还有什么理由不去尝试和更迭呢?同时,去年一年身在淘宝前端的技术架构组,自然而然也会主动去 push 一些实验性的内容到业务上。
淘系的站点页面包括首页、其他频道页和活动页等,这些页面并不都由淘宝前端一行一行的代码码出来,业务如此之多,这种玩法即便人数 double 也忙不过来。事实上,大多数页面都是依托内部的搭建平台——运营或者前端通过模块搭建的方式——构建的,而前端 focus 的重点在于搭建平台的建设自身以及模块的通用性和复用率的保障,当然,还有一些工程化的东西。
使用搭建平台搭建的页面,前端只需要考虑组成页面的原子模块的开发,整体的渲染由搭建平台提供的统一脚本全权负责。而在淘宝首页上,考虑到页面模块数量巨多,加上还有少量跨部门、跨团队的沟通,渲染模型略微不同。
背景中提到,淘宝首页依托于内部搭建平台,它的变迁自然也是跟着搭建系统的变化而变化的。
接手淘宝首页不久,便遇到了一年一度的改版,那时它还运行在 PHP 环境中。这里需要说明的是,淘宝首页的所有代码完全由前端掌控,前端不会直接跟数据库打交道,其数据来源分为两部分。
数据来源
一是 运营填写的数据。 采用前端挖坑的形式,预留坑位让运营获取填写数据,如(伪代码):
<?php $info = Person('name:String:姓名,age:Number:年龄', '个人信息坑位填写');?>
<div>
<?php $info.forEach(index) { ?>
Name: <?= info[index].name ?>, Age: <?= info[index].age ?>
<?php } ?>
</div>
// 参数说明:
// parser 解析布局的解析器
// context 当前加载布局的上下文对象
// parent 父容器
// attrs 属性集合(XML该节点的属性集合)
private void parseInclude(XmlPullParser parser, Context context, View parent,
AttributeSet attrs) throws XmlPullParserException, IOException {
int type;
// 判断 Include标签是否在 ViewGroup容器之内,因为 include 标签只能存在于 ViewGroup 容器之内。
if (parent instanceof ViewGroup) {
//------------------<第一部分>-------------------//
//当开发者设置 include 主题属性时,可以覆盖被 include 包裹View的主题属性。
//但是这种操作很少会使用。
//所以如果被包裹 View 设置主题属性,我们在设置就会出现覆盖效果。
//以 include 标签的主题属性为最终的主题属性
//提取出 include 的 thme 属性,如果设置了 them 属性,那么include 包裹的View 设置的 theme 将会无效
final TypedArray ta = context.obtainStyledAttributes(attrs, ATTRS_THEME);
final int themeResId = ta.getResourceId(0, 0);
final boolean hasThemeOverride = themeResId != 0;
if (hasThemeOverride) {
context = new ContextThemeWrapper(context, themeResId);
}
ta.recycle();
//------------------<第二部分>-------------------//
//如果这个属性是指向主题中的某个属性,我们必须设法得到主题中layout 的资源标识符
//先获取 layout 属性(资源 id)是否设置
int layout = attrs.getAttributeResourceValue(null, ATTR_LAYOUT, 0);
if (layout == 0) {
//如果没直接设置布局的资源 id,那么就检索?attr/name这一类的 layout 属性
final String value = attrs.getAttributeValue(null, ATTR_LAYOUT);
if (value == null || value.length() <= 0) {
throw new InflateException("You must specify a layout in the"
+ " include tag: ");
}
//从 ?attr/name 这一类的属性中,获取布局属性
layout = context.getResources().getIdentifier(value.substring(1), null, null);
}
//这个布局资源也许存在主题属性中,所以需要去主题属性中解析
if (mTempValue == null) {
mTempValue = new TypedValue();
}
if (layout != 0 && context.getTheme().resolveAttribute(layout, mTempValue, true)) {
layout = mTempValue.resourceId;
}
//------------------<第三部分>-------------------//
if (layout == 0) {
final String value = attrs.getAttributeValue(null, ATTR_LAYOUT);
throw new InflateException("You must specify a valid layout "
+ "reference. The layout ID " + value + " is not valid.");
} else {
final XmlResourceParser childParser = context.getResources().getLayout(layout);
try {
final AttributeSet childAttrs = Xml.asAttributeSet(childParser);
while ((type = childParser.next()) != XmlPullParser.START_TAG &&
type != XmlPullParser.END_DOCUMENT) {
// Empty.
}
if (type != XmlPullParser.START_TAG) {
throw new InflateException(childParser.getPositionDescription() +
": No start tag found!");
}
final String childName = childParser.getName();
if (TAG_MERGE.equals(childName)) {
//解析 Meger 标签
rInflate(childParser, parent, context, childAttrs, false);
} else {
//根据 name名称来创建View
final View view = createViewFromTag(parent, childName,
context, childAttrs, hasThemeOverride);
final ViewGroup group = (ViewGroup) parent;
//获取 View 的 id 和其 Visiable 属性
final TypedArray a = context.obtainStyledAttributes(
attrs, R.styleable.Include);
final int id = a.getResourceId(R.styleable.Include_id, View.NO_ID);
final int visibility = a.getInt(R.styleable.Include_visibility, -1);
a.recycle();
//需要将 Parent中的 LayoutParams 设置为其 Params 属性。
//如果 Parent 没有通用的 Params,那么就会抛出Runtime 异常
//然后会为其设置 include 包裹内容的通用 Params,
ViewGroup.LayoutParams params = null;
try {
params = group.generateLayoutParams(attrs);
} catch (RuntimeException e) {
// Ignore, just fail over to child attrs.
}
if (params == null) {
params = group.generateLayoutParams(childAttrs);
}
view.setLayoutParams(params);
// 解析子标签
rInflateChildren(childParser, view, childAttrs, true);
if (id != View.NO_ID) {
view.setId(id);
}
// 加载include内容时,需要直接设置其 可见性
switch (visibility) {
case 0:
view.setVisibility(View.VISIBLE);
break;
case 1:
view.setVisibility(View.INVISIBLE);
break;
case 2:
view.setVisibility(View.GONE);
break;
}
//添加至父容器中
group.addView(view);
}
} finally {
childParser.close();
}
}
} else {
throw new InflateException(" can only be used inside of a ViewGroup");
}
LayoutInflater.consumeChildElements(parser);
}